Recent Posts
The Best Google Search Console Filter To Measure AI Overview Impact on SEO
The Best Google Search Console Filter To Measure AI Overview Performance The search landscape has shifted. With the rise of…
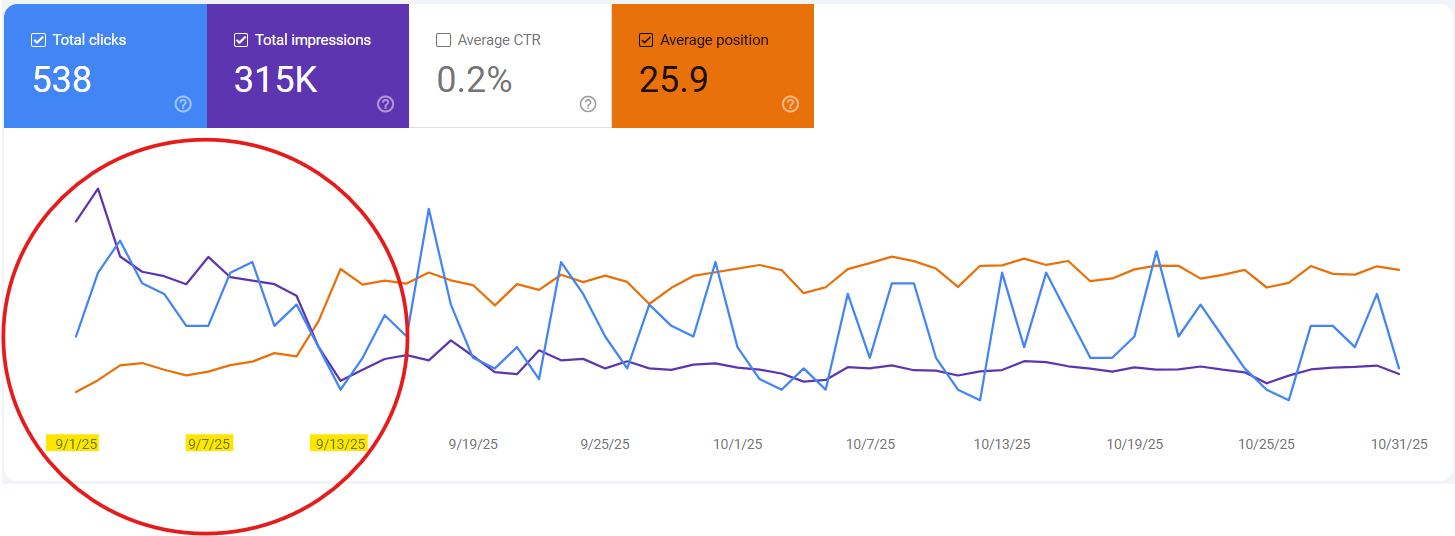
The Hidden Change Behind September 2025’s Google Search Console Impression Drop
If you noticed a sharp drop in impressions in Google Search Console around mid-September 2025, you’re not alone. For many…
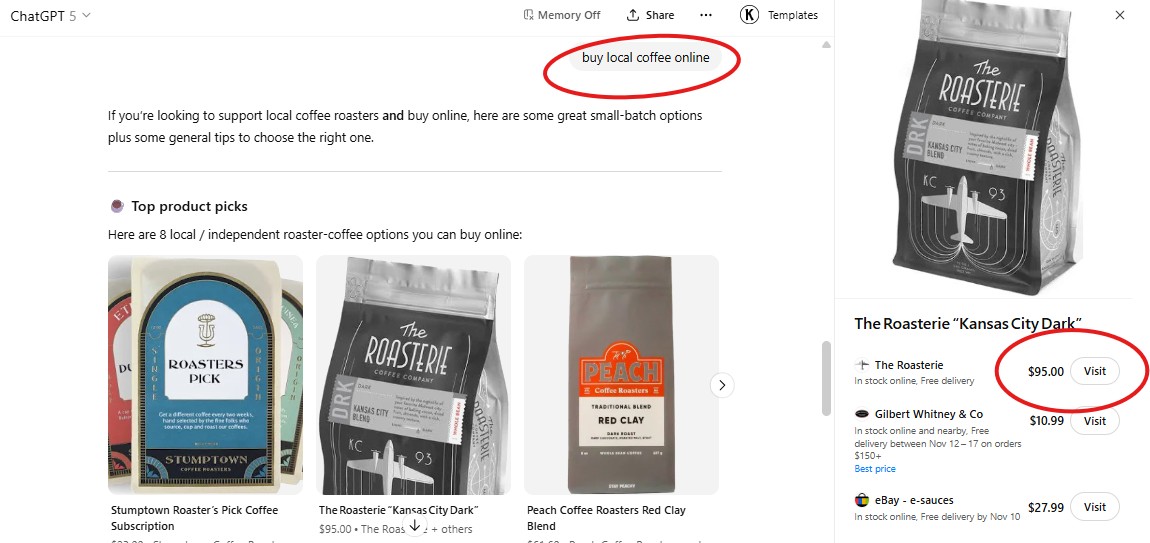
How to Tell If Your Online Store Is Indexed in ChatGPT Shopping Results
How to Get Your Products Indexed and Ranked in ChatGPT Shopping The ecommerce landscape is shifting again — this time,…
Google Ads Video Dominance: How to Choose Between Demand Gen, PMax, and Dedicated Video Campaigns
How to Choose Between Demand Gen, PMax, and Dedicated Video Campaigns The modern Google Ads ecosystem demands video, but which…
Lead Volume vs. Lead Quality: The 3-Phase Approach To Scale Any Business
In the world of sales and marketing, the debate is timeless: should you prioritize the sheer volume of leads or…
Rank Math vs. Yoast SEO: Which WordPress Plugin Reigns Supreme in 2025?
If you’ve spent any time in the trenches of WordPress SEO, you know that the plugin you choose can be…
Off-Page SEO 101: How to Build an Effective Strategy
The domain authority of your website is one of the most important factors Google considers when ranking it. Because of…
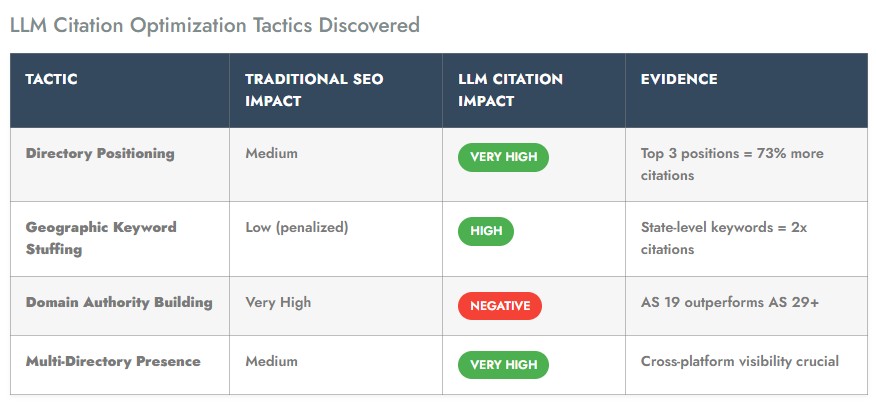
LLM Rankings For Digital Marketing Agencies: Google AIO, ChatGPT, & Perplexity
This might be the most meta post of all time—an AI writing about SEO for AI, using AI to analyze…
To Short or Not to Short: Uploading a 2 Minute YouTube Video
Question: I have a 2 min video, should I upload it to YouTube regular or YouTube Shorts, both, or just…