Recent Posts
To Short or Not to Short: Uploading a 2 Minute YouTube Video
Question: I have a 2 min video, should I upload it to YouTube regular or YouTube Shorts, both, or just…
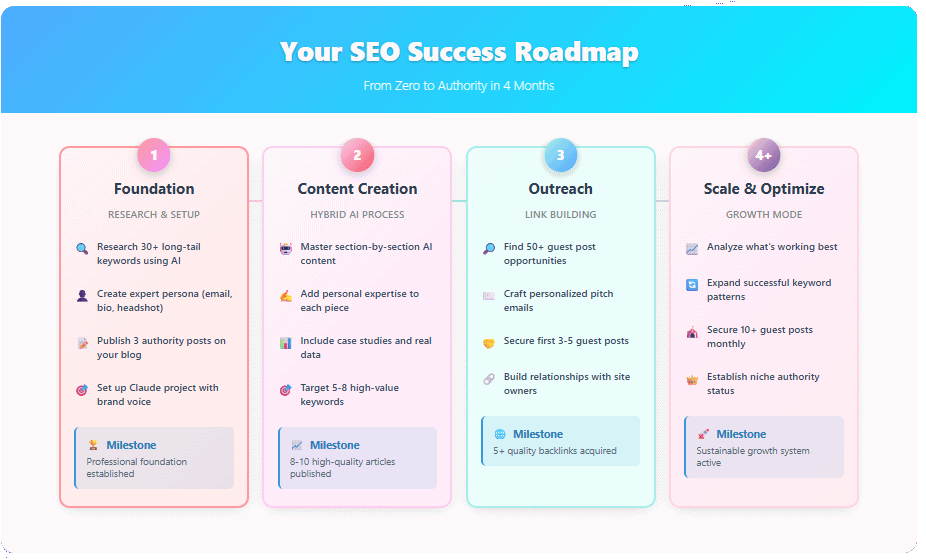
How to Crush SEO with $0 Budget: The Complete AI Content Strategy for Startups (2025)
Starting a business with limited resources doesn’t mean you have to lose the SEO game before you even begin. While…
Paid and Organic CTR Trends: 12-Month Analysis (2024-2025)
The Impact of AI Overviews on Search CTR Trends How Google’s AI-generated overviews are affecting organic and paid click-through rates.…
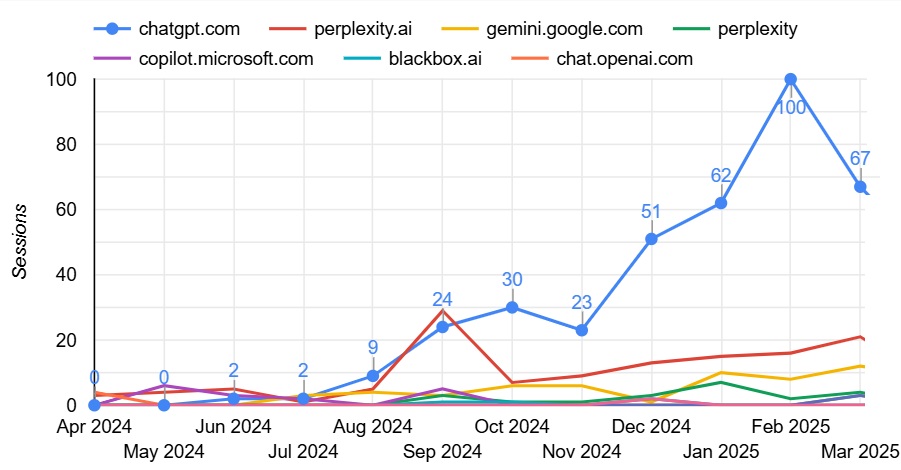
AI Engine Optimization (AEO): The New Frontier for SEO & Marketing Leaders
AI Engine Optimization: The New Frontier AI Engine Optimization (AEO): The New Frontier for SEO Leaders A data-driven exploration of…
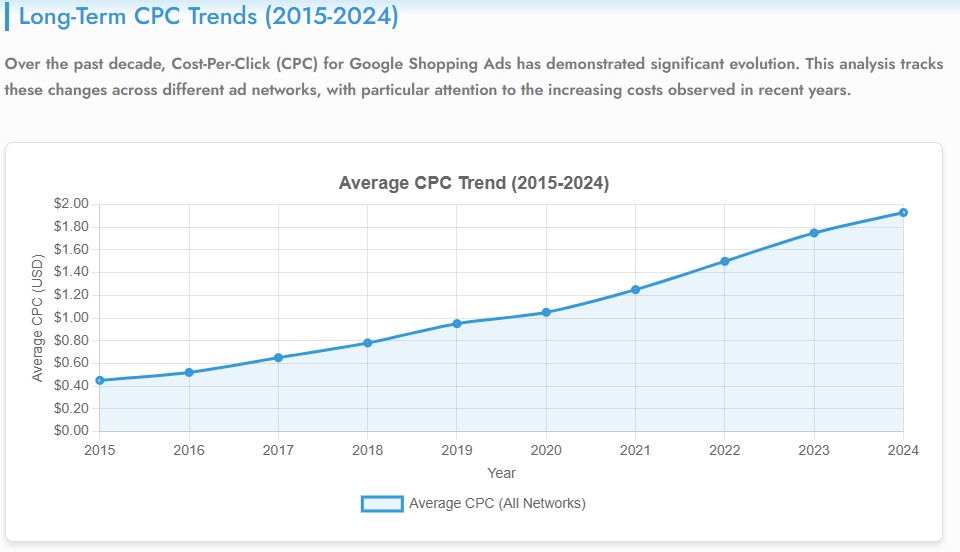
Google Shopping Ads CPC Trend Analysis (2015-2024)
Google Shopping Ads CPC Trend Analysis (2015-2024) This comprehensive report analyzes the performance of multiple Google Shopping Ad accounts from…
Unlocking Market Intelligence: How SEMrush .Trends Is Revolutionizing Digital Strategy
In today’s fast-paced digital landscape, making data-driven decisions isn’t just an advantage–it’s a necessity. Enter SEMrush .Trends, a powerful suite…
How To Make Your Business Stand out with Google Business Profile Posts
In today’s digital landscape, visibility on Google isn’t just an advantage – it’s essential for business success. While many business…
How Long Should My Video Be? A Guide for Digital Marketers
Video length can make or break your digital advertising campaign. While platforms allow various durations, optimal lengths depend on your…
50+ Free Digital Marketing Tools For Business Owners
As a small business owner, you likely understand the importance of effective marketing. But with so many tools and platforms…